Our White Label WordPress plugin is popular with developers looking to customize the admin experience. They use it on client sites to help cut down on confusion and support requests. You can even use our plugin to white label Elementor. One of the more useful features our plugin has is to replace Elementor post state text with custom wording. Today, in this article, we’ll walk you through how to get that done quickly.
Install and Activate White Label
You’ll need to install and activate either version of the White Label plugin. The free version has this feature to change Elementor post state text, so you can start there. White Label Pro, our premium version, has plenty of other features as well if you are interested. Check out our guides on how to install White Label or how to install White Label Pro if you need help.
What is Elementor Post State Text?
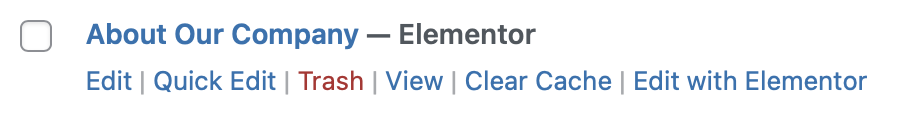
In WordPress terms, post state text is what appears after a page’s title in the admin. For example, you might have a page or post currently as a draft. WordPress will denote that by showing the word “Draft” after the title. Here’s a screenshot of what Elementor’s post state text looks like:

The “— Elementor” is the post state text we are referring to changing in this article. Obviously, that’s a very branded piece of text. Changing it to something else is a great way to begin to white label Elementor.
Replace Elementor Post State Text
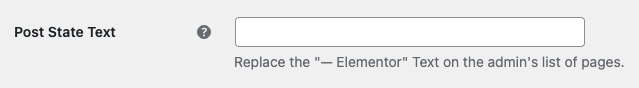
Now it’s time to replace the text. Open up White Label’s settings and go to the Plugins tab. If you scroll down, you will see the section for Elementor. Under Text, you will find the field for Post State Text.

Type whatever you want the post state text to say. Then click the Save Settings button to finish. That’s all there is to it. Immediately, your change will show throughout the WordPress admin’s list of pages.
More White Label Elementor Features
This isn’t all our White Label plugin can do with Elementor. You can use our plugin to change Elementor logos, colors, menu items, and much more. Take a look at our guide on how to white label Elementor to learn even more. You can also check out our Elementor documentation if you want more breakdowns on individual features.