
How to White Label Elementor
Elementor is one of the most popular page builders in the WordPress community. If you develop WordPress sites for clients, there’s an excellent chance you have experience with Elementor. Unfortunately, Elementor comes with a lot of branding and upsells that WordPress professionals sometimes want to remove or change. Luckily, our White Label WordPress plugin can help. Today, let’s take a thorough look at how you can use our plugin to white label Elementor.
Before we begin, a few words about White Label. Our plugin was designed to make customizing the WordPress admin experience easy. There are dozens of features in White Label to help you achieve that goal. White Label lets you rebrand the WordPress login page. You can modify the menus inside the WordPress admin. Create your own dashboard or widgets. Hide or change how plugins are displayed. Customize how your installed themes are visible to users. Replace text and logos throughout the WordPress admin. You can even disable upgrade and notification nags.
Please review our features list and our documentation if you wish to learn more about White Label. We believe it’s the best white label WordPress plugin out there. It’s quick and easy to use and ideal for WordPress developers and agencies.
Now, back to the topic at hand. Let’s learn how to white label Elementor.
White Label has an entire section devoted to Elementor. These specific features, combined with some other features built into the plugin, will let you white label Elementor for your clients. We’ll go through each feature one-by-one. By the end of this article, you should have a working version of Elementor without your clients knowing exactly which page builder plugin they are using.
Elementor Logos
White Label has several features to help you deal with the Elementor logo throughout your WordPress installation.
Hide the Elementor Logo
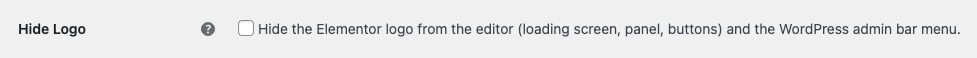
The most obvious way to white label Elementor is to remove its logo from the WordPress admin. This logo appears, to your day-to-day users, most obviously in the Elementor editor. The logo appears during the editor’s loading process, inside the editor’s panel, on the “Edit with Elementor” button, and even in the WordPress admin’s bar menu. You can quickly and easily hide the Elementor logo throughout your WordPress install with a click of a checkbox in White Label.

Replace the Elementor Loading Logo
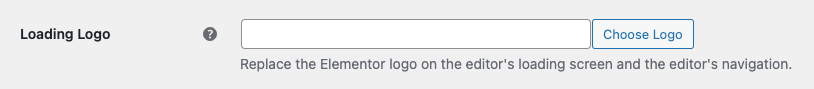
What if you want to replace the Elementor loading logo with your own? White Label can help you do that as well. In the Elementor area of White Label, there is an option to define an image file to replace the loading logo. The size of the logo doesn’t matter. White Label will adjust to make it work inside the loading screen. This feature also works with the editor navigation menu.

Elementor Colors
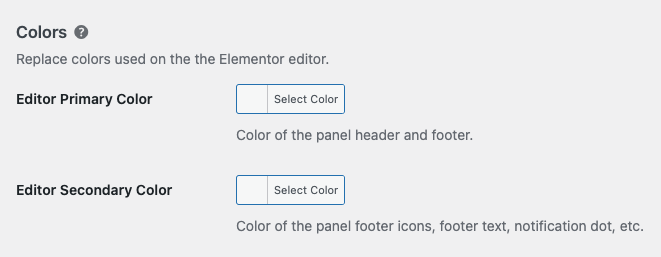
Colors are another huge way for software companies to brand their products. Elementor has several strong color choices in their editor. Our White Label plugin lets you modify Elementor editor colors with a few simple settings.
Editor Primary Color
The primary color mainly applies to the header and footer of the editor’s panel. This is the section of the editor, on the side, that contains menus and widgets. In addition, the primary color will also apply to confirmation buttons in the editor. All you need to do is select a color with the built-in picker supplied by White Label. Our plugin does the rest.
Editor Secondary Color
The secondary color applies to the icons and text in the footer of the editor’s panel. There are other additional areas where the secondary color is used: notification dots, panel headers, etc. As with the primary color, you simply pick a color in White Label and that’s it.

Elementor Text
Elementor forces the name of the plugin throughout the WordPress admin. This is most prominent in the Pages list with post state text, but it happens in buttons as well.
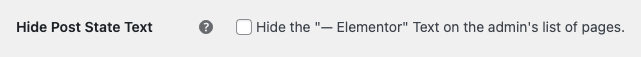
Hide Elementor Post State Text
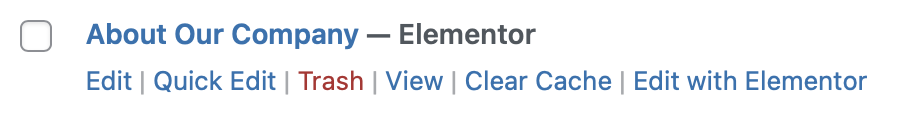
Essentially, post state text is that bit of wording that appears after a piece of content. Here’s an example:

The “— Elementor” part is what we are referring to. You can hide Elementor post state text entirely from the admin with White Label. Simply check the box and that text will disappear.

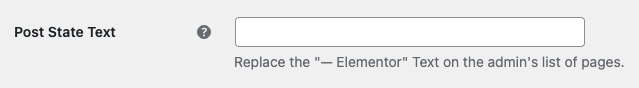
Replace Elementor Post State Text
Let’s say you want to keep the post state text, but change the wording. White Label has you covered there as well. You can replace Elementor post state text with text of your own choosing easily. Enter in the text you want, hit save, and you’re done.

Replace “Edit with Elementor” Text
Finally, the last bit of Elementor text that you can modify with White Label. There are buttons, and an admin bar menu item, that contain the “Edit with Elementor” text by default. You can use White Label to replace the “Edit with Elementor” text with your own wording. It’s just as easy as changing the post state text. Type what you want, save your settings, and you’re done.

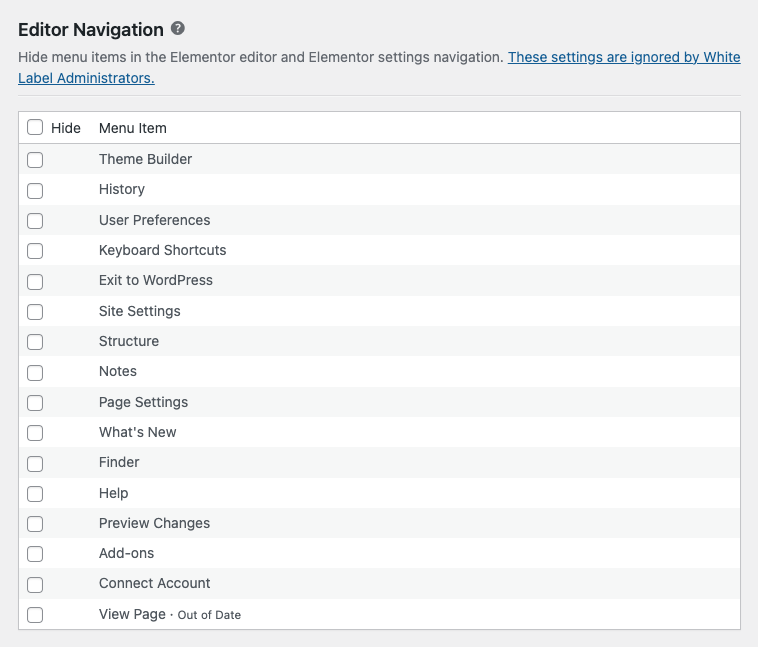
Elementor’s editor has a series of navigation items in the side panel. Not all of these items are useful. Or, to be honest, something you want your clients to have access to. White Label comes with a simple interface to hide Elementor editor navigation based on your needs. All you have to do is check the box next to each menu item you want to hide in the editor. Your choices also change the navigation on the Elementor settings screen.

Elementor Pro
The free version of Elementor comes with many upsells and nags for the Pro version. You can white label Elementor to hide some of these elements from your clients.
Hide Elementor Pro Upgrade Nags
The Elementor editor, in the free version, is covered in ads and nags to upgrade to Elementor Pro. We are plugin developers ourselves, so we appreciate the need for these, but they can be overwhelming to non-technical WordPress users. So White Label offers a way to hide Elementor Pro upgrade nags in the editor. It’s a simple checkbox, like many of the other settings we’ve discussed in this article.

Hide Elementor Pro Widgets
Finally, the free version of Elementor shows you widgets unavailable without Elementor Pro. You can remove these widgets from the list with White Label. A single checkbox check will hide Elementor Pro widgets in the editor. Your clients will no longer try and use widgets that are not actually available to them.

Elementor Plugin Details
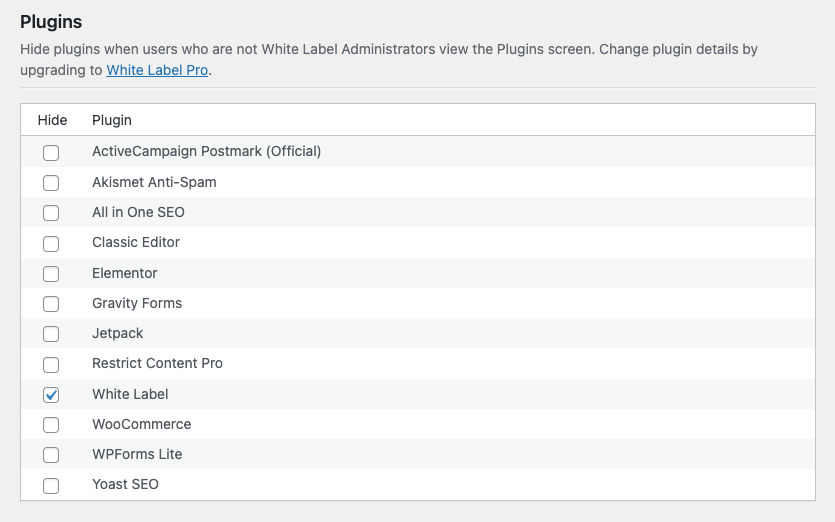
One of the most common features our users take advantage of is hiding and renaming plugin details. You can hide WordPress plugins from your users easily. Simply find them on the list inside White Label’s Plugins tab, in the plugin’s settings, and select the ones you want to hide.

Your other users will immediately not be able to see that plugin when they visit the Plugins screen of the WordPress admin. In addition, your users will not be notified or nagged whenever a hidden plugin has an update available.
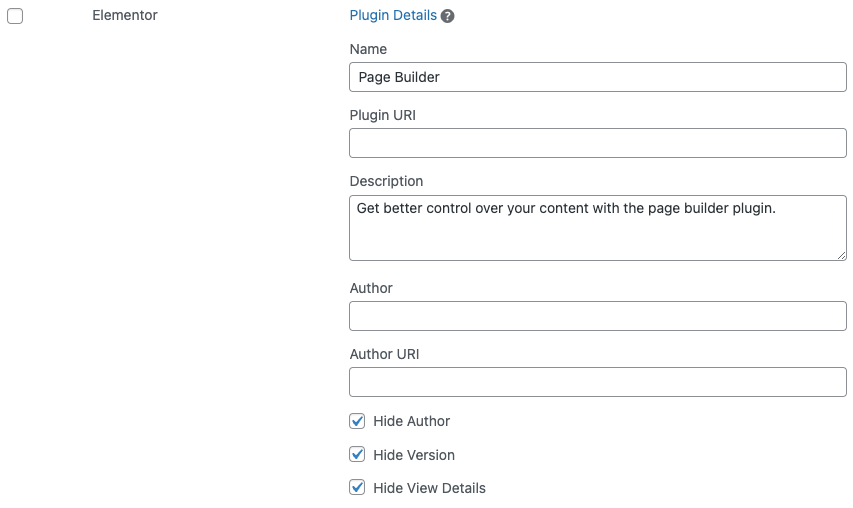
You can change WordPress plugin details as well with White Label Pro, the premium version of our plugin. This can help you take your effort to white label Elementor to the next level. White Label Pro lets you modify the following items that are shown on the WordPress Plugins screen:
- Name
- Plugin URI
- Description
- Author
- Author URI
The following plugin details can be hidden:
- Author
- Version
- View Details
Here’s an example of how you could modify the Elementor plugin details using our plugin:

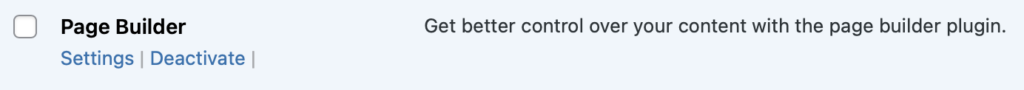
This is what your other admin users would see as a result:

Again, this is a feature only found in White Label Pro. You’ll have to purchase that version of our plugin to have access to this functionality.
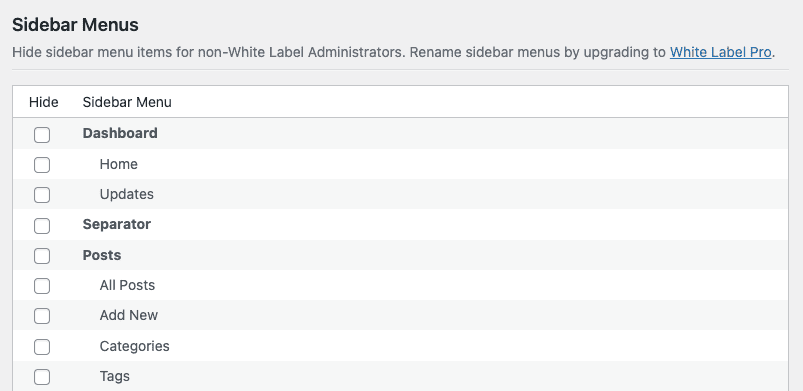
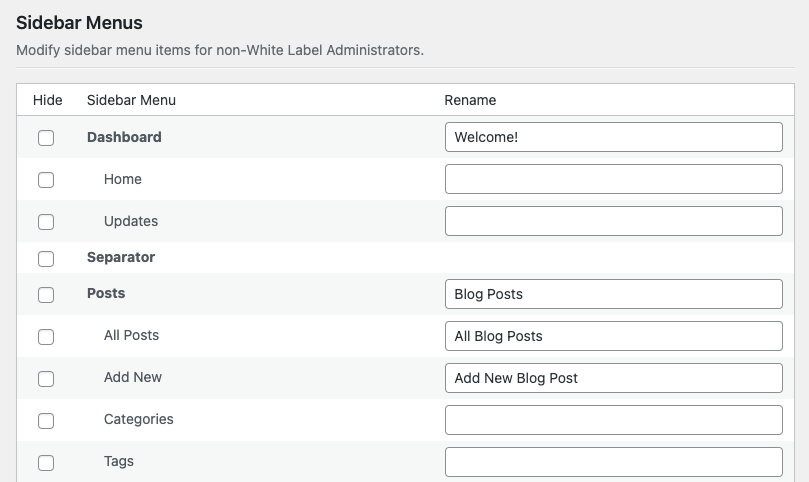
Finally, let’s wrap this up by discussing Elementor menu items in the WordPress admin. White Label has a feature to let you hide WordPress admin menus from your users. The interface is simple. Select the menu items you want to hide, save, and you’re done.

We recommend you hide all the Elementor options from the menu. This is the simplest way to make sure your users only interact with Elementor via the editor.
White Label Pro has additional functionality that will let you rename WordPress admin menus. This can be useful if you want to combine hiding some Elementor menu items and keeping some with different names.

White Label Elementor with Our Plugin
Get started with White Label today. It’s quick and easy to install, and you’ll be able to white label Elementor, and many other parts of WordPress, in minutes. Upgrade to White Label Pro, when you’re ready, to get even more powerful features to help customize Elementor to your needs.
Our plugin is the best way to customize WordPress for clients. Keep the WordPress admin clean, simple, and easy to use. Cut down on support requests and troubleshooting by simplifying what your clients can access and do to their website.