The White Label plugin gives users the ability to modify the WordPress login page colors that users see before accessing the admin. Oftentimes, WordPress developers and marketing agencies want to make the login experience customized to fit their client’s branding. One of the easiest ways to do this is by adjusting the colors the login page uses for things like the background and button. Luckily, White Label makes adjusting these colors simple. You can find this feature in the free version of White Label as well as the paid White Label Pro version available for sale on our website.
You’ll have to download, install, and activate any version of White Label to begin. We have provided documentation if you are looking for help to install White Label or install White Label Pro. Once your copy of White Label is running, head to the plugin’s settings and find the Login tab. When you head to the Color Scheme section, you can change the WordPress login page colors to match your needs.

WordPress Login Page Colors Options
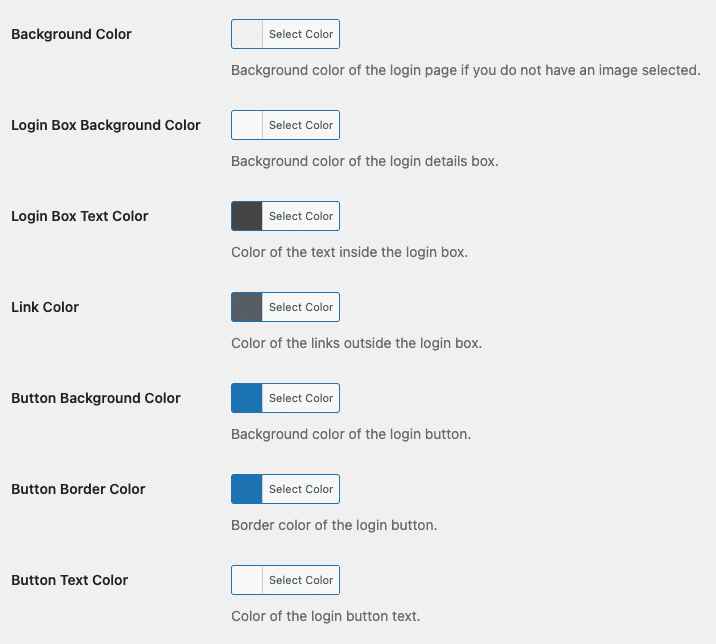
With White Label, you can use a simple color picker to change the colors of six different features of the WordPress login page. You can adjust any of the following:
Background Color
This is the color that applies to the entire background of the login page.
Login Box Background Color
This is the color that sits behind the form input fields (username/email and password) on the WordPress login page.
Login Box Text Color
This setting controls the color of the non-clickable text in the WordPress login box. Mainly, this applies to the field labels, but occasionally WordPress adds additional pieces of text that this setting can apply to as well.
Link Color
WordPress puts links, outside the login box, for accessing the “Lost your password?” function and returning to the front of the website. This setting controls the color of those links.
Button Background Color
This controls the actual color of the buttons on the login page. The main button is “Log In” but additional buttons can include changing the language.
Button Border Color
Use this setting to control the border color of the buttons on the login page.
Button Text Color
Finally, this is the setting for dictating the color of the text inside the buttons of the WordPress login page.
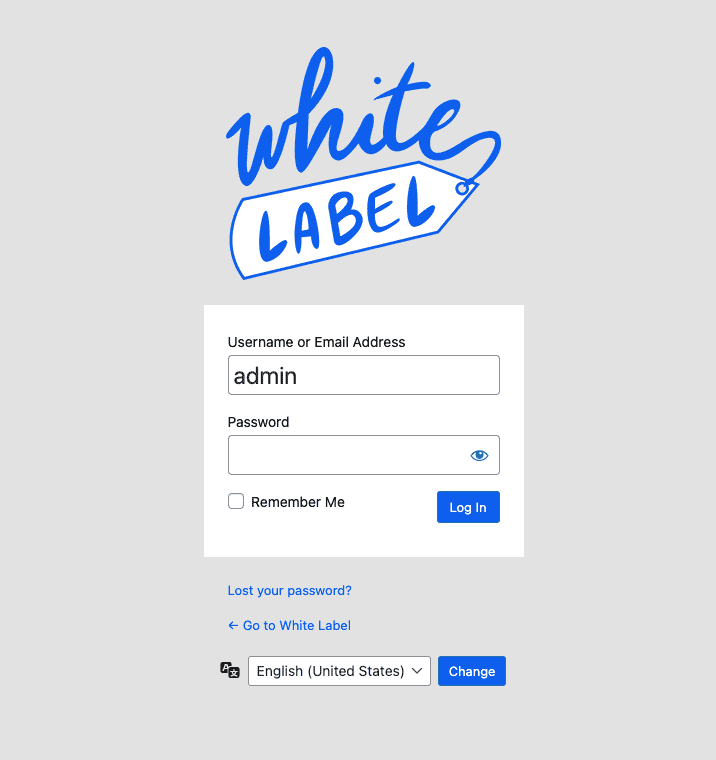
In the end, using a combination of those settings, you can make your WordPress login page have whatever colors are right for you and your client. Here’s an example of White Label’s WordPress login page colors settings in action (along with our feature to add a custom WordPress login logo):

Need Some Additional WordPress Login Customization Options?
White Label does more than just control the colors of your WordPress login. It has features for changing the logo, adding background images, creating a custom redirect after login, and much more. Find out all that White Label can do by visiting our WordPress login documentation.