You can use our White Label WordPress plugin to customize the admin experience for your clients. Change menus, create dashboards, rebrand interfaces, and more. One of the additional features found in our plugin is the ability to white label Elementor, the popular page builder. In particular, you can use White Label to replace the “Edit with Elementor” text found on various buttons and menus throughout the WordPress admin. Let’s walk through how to do that now.
Install and Activate White Label
You’ll need to install and activate White Label before you can change the “Edit with Elementor” text. This feature is found in both versions of the plugin: free and premium. Our site has guides on how to install White Label or how to install White Label Pro if you need help. Once that’s done, and it should only take a minute or two, you can get started.
Replace “Edit with Elementor” Text
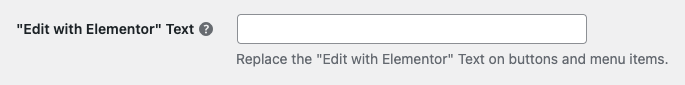
Go to White Label’s settings and find the Plugins tab. Scrolling down, you’ll see a section dedicated to Elementor features. Under the Text section, find the field for “Edit with Elementor” Text like so:

All you need to do is enter in the text you want to use. Click the Save Settings button. Now, all the buttons and menu items inside WordPress with that text will have your text in its place. This is a quick and easy way to white label Elementor for your clients.
More White Label Elementor Features
That’s not all that our White Label plugin can do. It has additional features including changing Elementor logos, colors, menu items, and much more. We have written a guide on how to use our plugin to white label Elementor if you wish to learn more. In addition, review our Elementor documentation for individual articles on each of the features in White Label.