Our White Label WordPress plugin is mainly known for helping users modify the WordPress admin experience. Menus, dashboards, etc. But it also comes with a set of features to help you white label Elementor. You can easily impress clients by modifying the world’s most popular page builder plugin. Match their branding, for example, by changing the Elementor editor colors to match a client’s logo. Let’s go through the easy process for this in our plugin.
Install and Activate White Label
First, you’ll need to install and activate White Label. The free version of the plugin has the feature to replace Elementor editor colors. If you are interested, the premium version, White Label Pro has additional features for modifying WordPress, but you won’t need that to start. Read our guides on how to install White Label or how to install White Label Pro if you need assistance with this step.
Replace Elementor Editor Colors
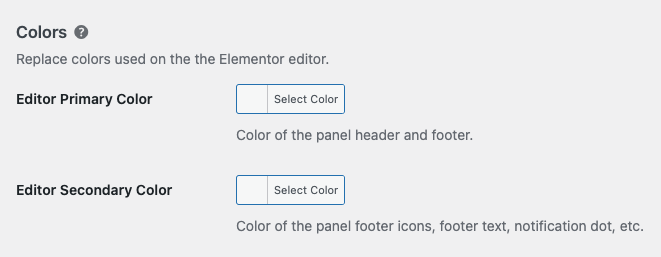
The steps for swapping out the Elementor editor colors are simple. With White Label up and running, head on over to the Plugins tab of its settings. Scroll down to find the collection of Elementor features. You’ll find an entire section devoted to Colors that will look like this:

All you have to do is select the colors you want. Then press the Save Settings button. Immediately, your color choices will be seen in the Elementor editor. Let’s briefly explain what these two color options involve so you know exactly what will happen.
Editor Primary Color
Using the color picker, you can define the background color of the header and footer in the Elementor editor. This is referred to as the primary color because it’s the color most obvious in the editor. We recommend you set this to the main color of your client.
Editor Secondary Color
This is the less prevalent of the Elementor editor colors. It’s used in the footer for text, icons, and other miscellaneous interface elements.
More White Label Elementor Features
The White Label plugin we developed offers additional Elementor features. You can add or replace Elementor logos throughout the editor, hide menus, turn off Elementor Pro upgrade nags, and more. We have written a complete guide on how to white label Elementor if you are eager to learn more. Or, if you’re interested in individual features, check out our Elementor documentation.